Los Converters son una propiedad de los Binding que permite realizar una llamada a un método, el cuál realiza una conversión a través del paso de un parámetro desde el marcado XAML. En este tutorial de MVVM vamos a implementar el uso del convertidor para realizar transformaciones entre grados Farenheit y Celsius.
Los convertidores son clases que implementan la interfaz IValueConverter o IMultiValueConverter, la primera permiten el paso de un valor, y la segunda el paso de múltiples valores.
Creamos una clase llamada Degrees a la que le implementamos la interfaz IMultiValueConverter, esta interfaz tiene dos métodos, uno de conversión que va del origen del dato al destino y otro de regreso que va del destino al origen.
Degrees.cs
using System;
using System.Globalization;
using System.Windows.Data;
namespace WeatherApp.Converters
{
public class Degrees : IMultiValueConverter
{
public object Convert(object[] value, Type targetType, object parameter, CultureInfo culture)
{
try
{
if (value.Length == 2)
{
var farenheit = value[0] is double ? (double)value[0] : 0;
var isFarenheit = value[1] is bool && (bool)value[1];
var celsius = (farenheit - 32)/1.8;
return isFarenheit ? farenheit.ToString("N2") : celsius.ToString("N2");
}
return null;
}
catch (Exception)
{
return null;
}
}
public object[] ConvertBack(object value, Type[] targetType, object parameter, CultureInfo culture)
{
return null;
}
}
}
E implementamos el convertidor dentro de la página Weather. Para ello, lo primero que hay que hacer es agregar el namespace a las referencias del marcado, luego crear un recurso para que pueda ser llamado desde la propiedad, y por último emplearlo en la propiedad, que vamos a dejarlo así.
Weather.xaml
<Page x:Class="WeatherApp.Components.Weather"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:conv="clr-namespace:WeatherApp.Converters"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
Title="Weather">
<Page.Resources> <conv:Degrees x:Key="ConvDegrees"/> </Page.Resources>
<Grid Background="Black">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Stretch="Uniform" VerticalAlignment="Center" Source="{Binding Path=ImageSource}"/>
<StackPanel Grid.Column="1" VerticalAlignment="Center" Orientation="Vertical" Margin="0,0,30,0">
<TextBlock FontSize="36pt" FontWeight="Bold" Foreground="White" TextAlignment="Right"> <TextBlock.Text> <MultiBinding Converter="{StaticResource ConvDegrees}"> <MultiBinding.Bindings> <Binding Path="CurrentWeather.temperature"/> <Binding Path="IsFarenheit"/> </MultiBinding.Bindings> </MultiBinding> </TextBlock.Text> </TextBlock>
<TextBlock FontSize="18pt" FontWeight="Bold" Text="{Binding Path=CurrentWeather.icon}" Foreground="White"/>
</StackPanel>
<Border Grid.ColumnSpan="2" CornerRadius="5" VerticalAlignment="Top"
HorizontalAlignment="Right" Margin="0,5,30,0">
<StackPanel Orientation="Horizontal">
<RadioButton GroupName="Degree" Foreground="White" IsChecked="{Binding Path=IsFarenheit}">Fº</RadioButton>
<RadioButton GroupName="Degree" Foreground="White">Cº</RadioButton>
</StackPanel>
</Border>
</Grid>
</Page>
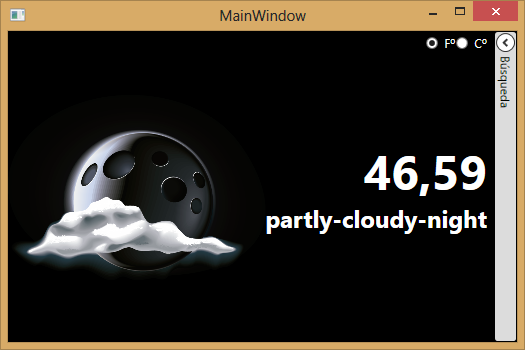
Y finalmente obtenemos algo como esto.